Machine learning is ready to collaborate with designers. Are you willing to let it?
This is a prospective use-case of how the Intelligent Design Group at ITP plans to explore and prototype the collaborative power of machine learning design tools with talented designers. The Intelligent Design Group is led by Patrick Hebron, author of ‘Machine Learning for Designers’, and Rune Madsen, author of ‘Programming Design Systems’. Patrick’s teachings on machine learning and Rune’s teachings on design systems both guide the writings and thought-processes of the group. This document is ever-evolving as is the group’s thinking on this topic.
Challenge: Design a Logo
As a designer you receive the following brief:
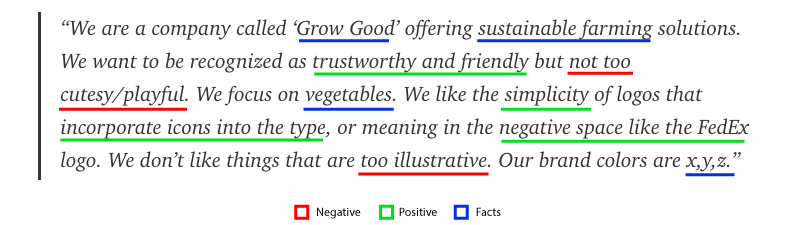
“We are a medium-sized company called ‘Grow Good’ offering sustainable farming solutions. We want to be recognized as trustworthy and friendly but not too cutesy/playful. We focus on vegetables. We like the simplicity of logos that incorporate icons into the type, or ascribe meaning to the negative space (like the FedEx logo). We don’t like things that are too illustrative. Our brand colors are x,y,z.”
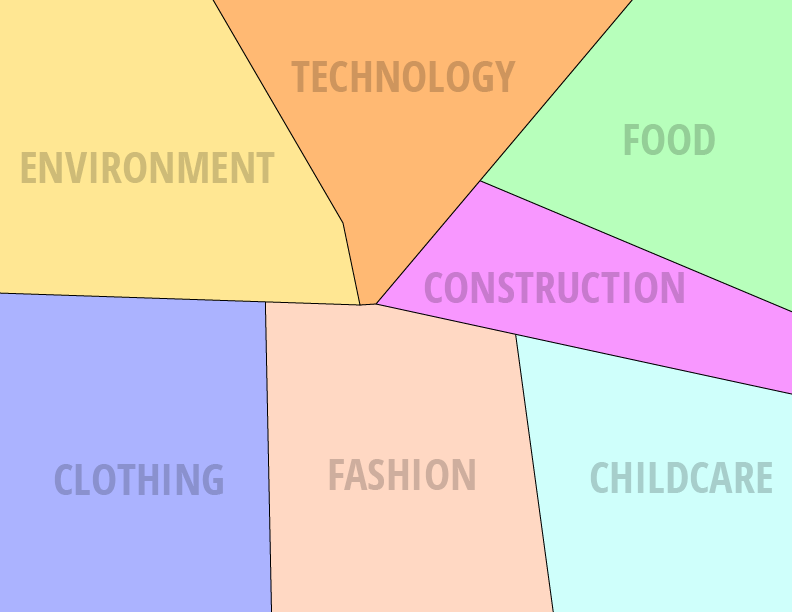
You can already image how the designer (or a computer) would cognitively parse this:


As a designer the first thing you do is think about logos that exist in the world that might be relevant. Because you’re a professional this might be an innate passive activity that you don’t even really articulate. You immediately know to avoid certain logo references, and to hone in on others. Maybe you make a mood board or two and visually cluster the references you like.
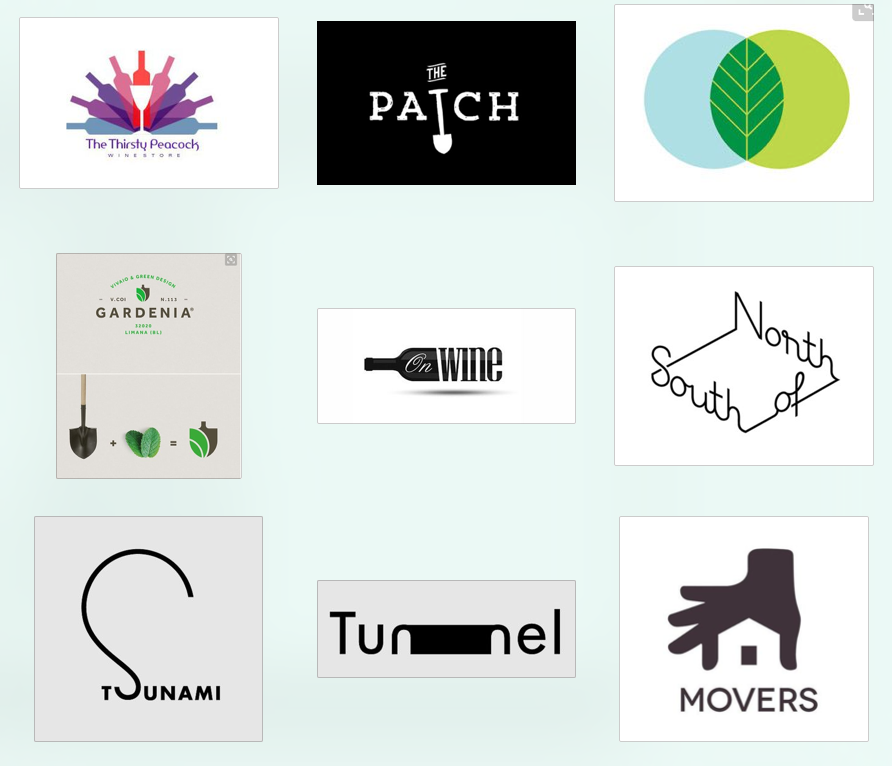
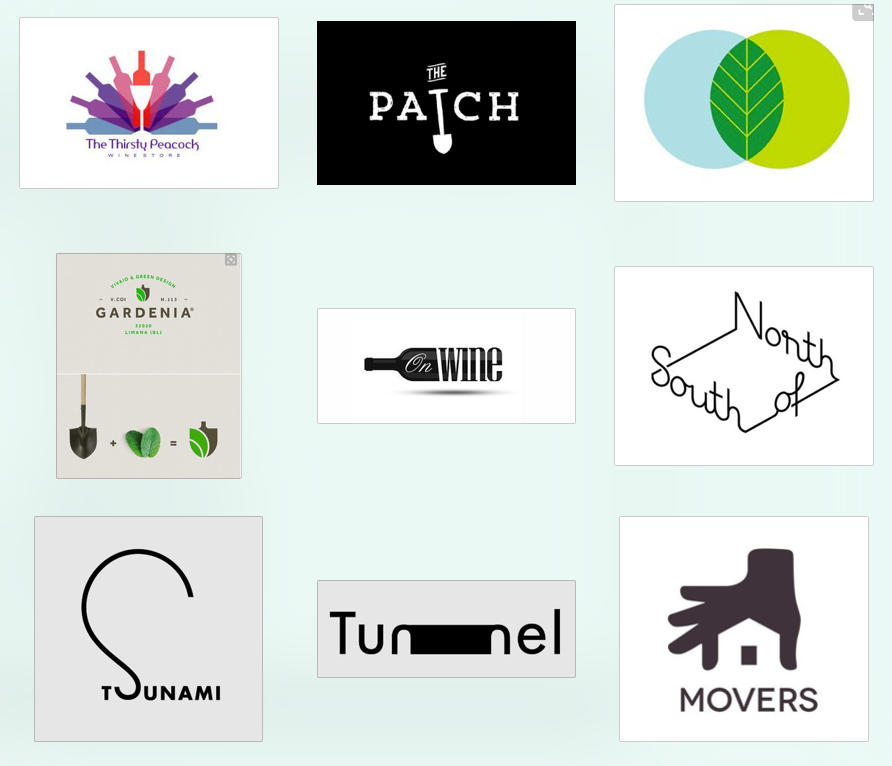
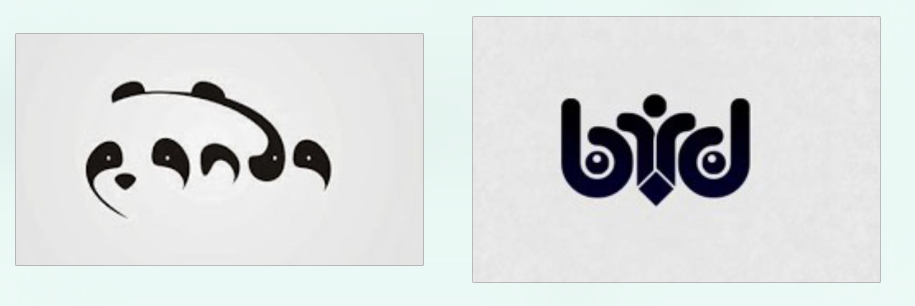
Mood board 1 — logos that are as clever with negative space as the FedEx logo:

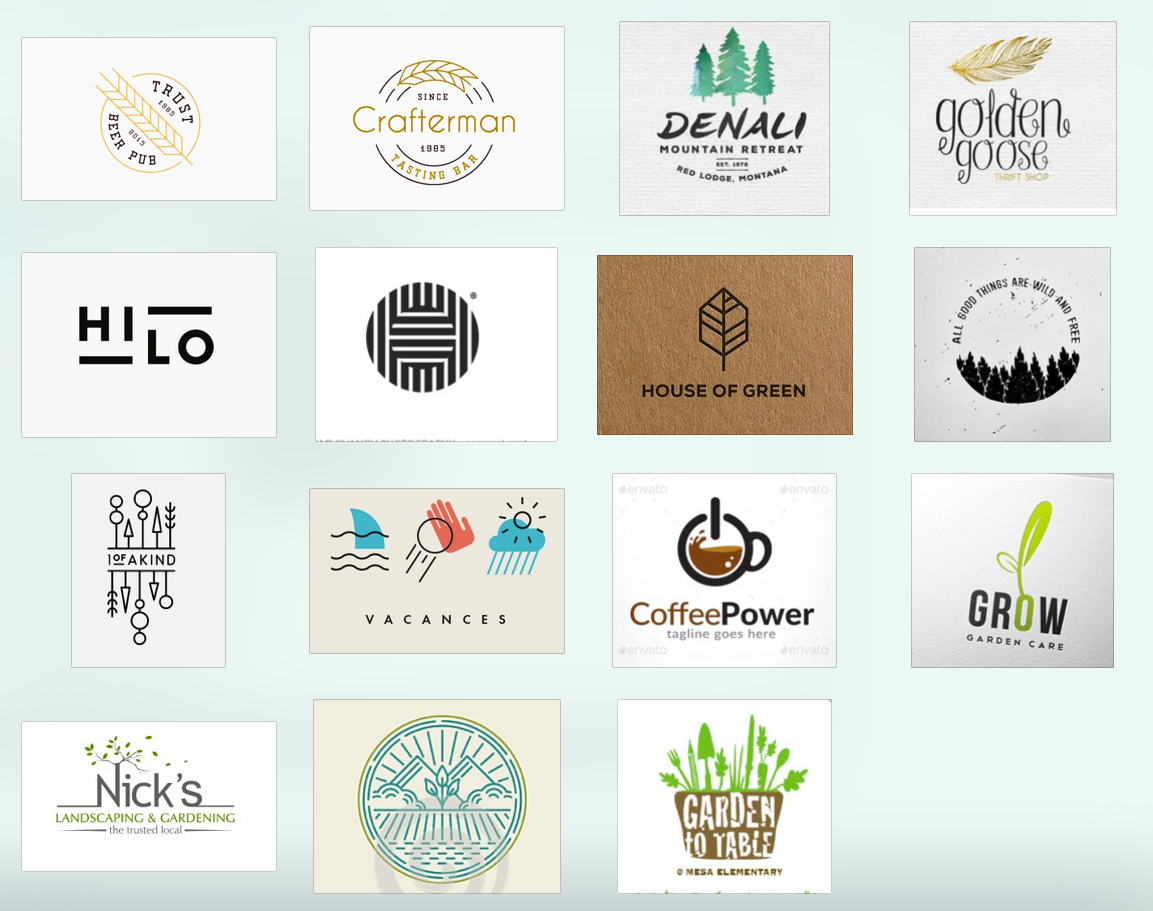
Mood board 2 — Logos that are somewhat related to the client’s domain:

Then you sketch some ideas, combining the successful bits from each one. You refine and exploring typography. You pare down your own designs and finally show the client a few options. The client inevitably says, “You know, I like how ‘option A’ uses tomatoes, but I like the font of ‘option D’. Can you iterate on something that those two?”
And you do. And so on and so forth until you present one final logo in black and white and color form, at various sizes and formats for their website, print, stickers, etc.
Now let’s do this with the help of Machine Learning
Firstly, let’s operating under an assumption that you are collaborating with a computer that has been trained to know about logo design. To do this, we have given it a supervised pre-tagged dataset of thousands of logos to learn with. We taught it logos from different decades, genres, and different types of companies. It learned to cluster and categorize logos, so it can differentiate industries like ‘technology’ vs ‘entertainment’ as well as styles like ‘retro’ vs ‘clean’.

Again, let’s assume for now that the training set was sufficient and your computer is basically now a junior logo designer ready to assist you. Let’s collaborate.
Round 1 (collecting references):
You first type in the client brief, tell it how many references you want to see, how long to spend finding each reference, and let the computer process the information. It scours it’s database as well as Dribbble and Pinterest. It produces a grid of references to choose from. You capped the references to only 40, but 30 of them were not good, so you select the only 10 you like and run it again. Want to explain to the computer why you liked the 10 you chose? You have a few options, ranging from discrete to non-discrete . On the discrete side you have something like radio buttons:
◎ I like the typography. ◎ I like the contrast. ◎I like the playfulness.
On the non-discrete, conversational side, you have natural language processing. You can just talk about each one. You choose your feedback method and wait for more references. In a few minutes time, you receive 100 more references. You like 20 of them, so now you have a more specific dataset of 30 images to feed it. You can further describe why you like these images, being as verbose or curt as you want to be.
Round 2 (Typography):
The computer shows you a few fonts, all spelling out the client’s business name, and you choose the ones you like, with multiple rounds of revisions as necessary.
Round 3 (Design Tweaking):
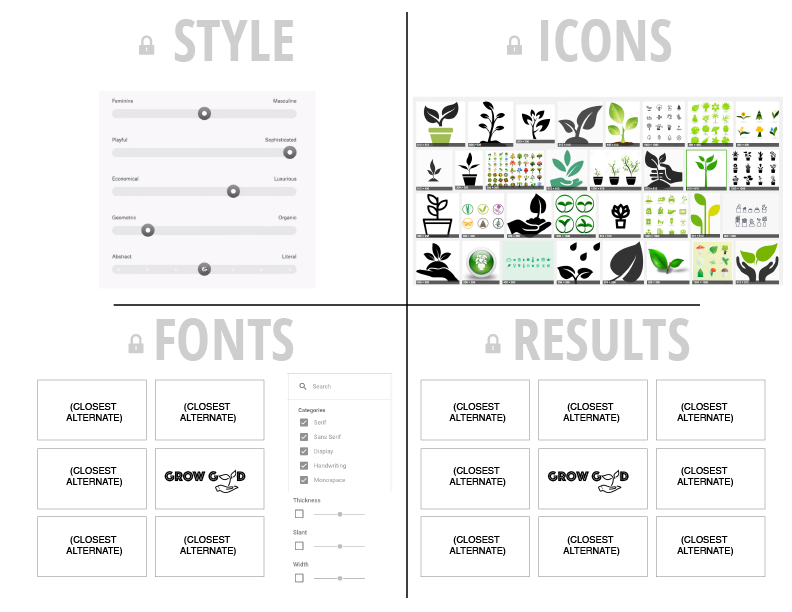
You’re ready for the actual designs. Now since this is your first project with your computer, it does not know your style or your proclivities yet, but in future projects that will be weighted as well. What might this interface look like?
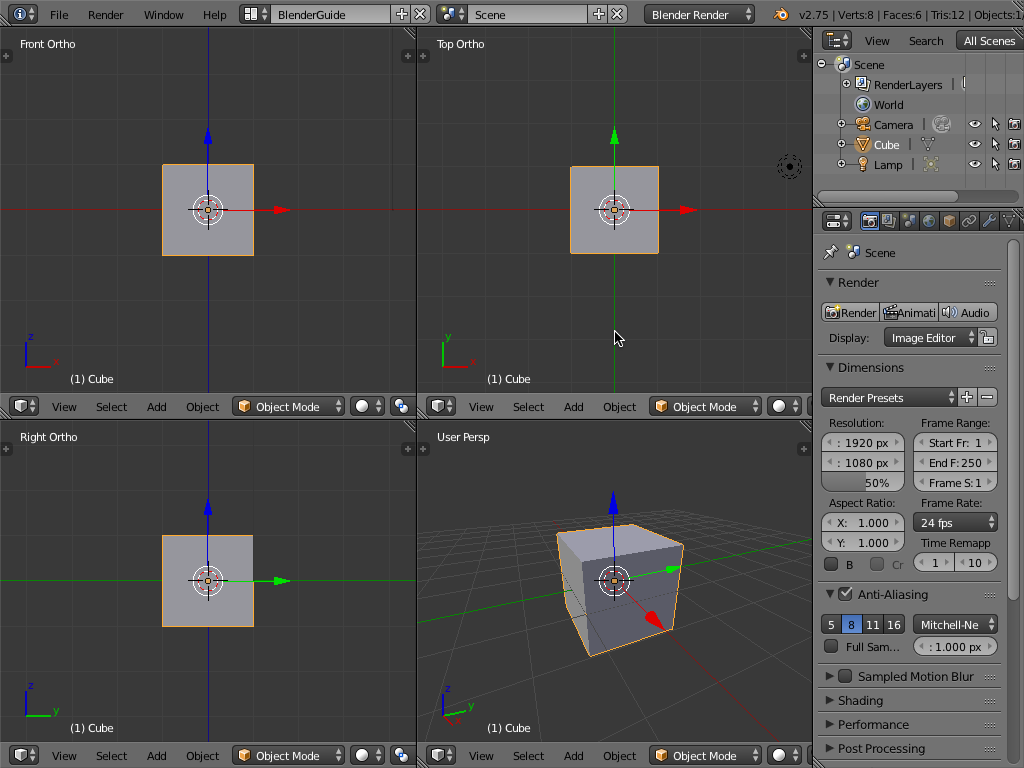
Imagine how a 3D designer can model their geometry from 4 perspectives at the time time:

Imagine something like that, but instead of spacial dimensions, it’s aesthetic dimensions. The designer can slide the style parameters (in the top left) and see it update the logo (in the bottom right) in realtime. The designer can hand pick icons and fonts. If any one of these 3 categories needs to be locked, the designer can do so. Example, you have a font you like, but you change the style from ‘masculine’ to ‘feminine’ but you don’t want the font to update.

What does this mean for designers?
What this story suggests is that Machine Learning is not a panacea for good design nor a job-destroyer. It is merely a new tool. The more comfortable that designers can get with this new workflow, the more time they will have for the cognitively creative parts of the process and less time spent dwelling on the tedium of design creation.
And you may even be entertained along the way by some of the silly ideas that your computer could have suggested:

Reference Video of ‘99designs.com’ onboarding
source: https://medium.com/emergent-future/what-machine-learning-will-do-for-design-42661096f21